آیا به دنبال بهترین افزونه ها برای بهبود نظرات وردپرس هستید؟
نظرات یک روش م toثر برای جذب خوانندگان و ایجاد یک جامعه است. سیستم پیش فرض اظهار نظر وردپرس خوب است ، اما کاملاً ساده و اساسی است. خوشبختانه تعداد زیادی افزونه وجود دارد که می تواند به شما در بهبود آن کمک کند.
در این مقاله ، برخی از بهترین افزونه ها را برای بهبود نظرات وردپرس و افزایش تعامل در وب سایت شما به شما نشان می دهیم.

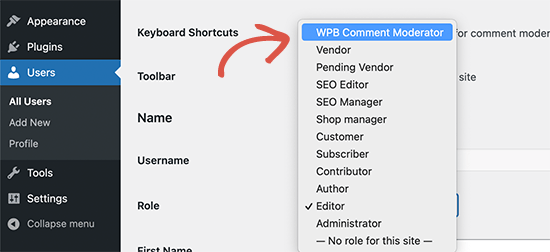
1. نظر تعدیل نقش توسط WPBeginner

نقش تعدیل نظر توسط WPBeginner یک افزونه ساده است که نقش کاربر تعدیل کننده نظر را در وردپرس ایجاد می کند.
این کاربران سپس می توانند وارد وب سایت شما شوند و نظرات را بدون دسترسی به دیگر مناطق سایت شما تعدیل کنند. اگر یک تیم پشتیبانی یا کارکنان مسئول پاسخگویی به نظرات دارید ، این کار مفید خواهد بود.
برای دستورالعمل های دقیق ، به آموزش ما در مورد نحوه اجازه دادن به کاربران وبلاگ برای تعدیل نظرات در وردپرس مراجعه کنید .
2. Uncanny Automator

Uncanny Automator بهترین افزونه اتوماسیون برای وردپرس است. این به شما امکان می دهد به راحتی گردش کار خودکار را در سایت وردپرس خود ایجاد کنید. این گردش کارها در وقت شما صرفه جویی می کند و تجربه بهتری را در اختیار کاربران شما قرار می دهد.
Uncanny Automator به شما اجازه می دهد تا محرک ها و اقدامات را انتخاب کنید. هنگامی که دستور غذا شروع شود ، اقدامات انجام می شود.
به عنوان مثال ، یک محرک می تواند زمانی باشد که کاربر نظری ارسال می کند. سپس می توانید اقدامی مانند ارسال ایمیل به نویسنده نظر ، هدایت مجدد آنها به صفحه تشکر یا افزودن آنها به خبرنامه ایمیل خود را انتخاب کنید .
با تمام افزونه های برتر وردپرس از جمله WooCommerce ، MemberPress ، LearnDash و موارد دیگر کار می کند. حتی می توانید آن را از طریق Zapier به بیش از 3000+ برنامه شخص ثالث متصل کنید.
برای کسب اطلاعات بیشتر ، آموزش ما را در مورد نحوه ایجاد گردش کار خودکار در وردپرس مشاهده کنید .
3. Yoast Comment Hacks

Yoast Comment Hacks مجموعه ای از ابزارهایی است که به سهولت مدیریت نظرات کمک می کند.
می توانید به نویسندگان نظر یا کاربرانی که در مورد یک پست خاص نظر داده اند ایمیل بزنید ، ایمیل های اعلان نظر خود را سفارشی کنید ، نظر دهندگان اولین بار را به صفحه تشکر هدایت کنید ، نظرات را به یک موضوع خاص اختصاص دهید و موارد دیگر.
برای جزئیات بیشتر ، به راهنمای ما در مورد نحوه نصب و راه اندازی Yoast Comment Hacks برای وردپرس نگاه کنید .
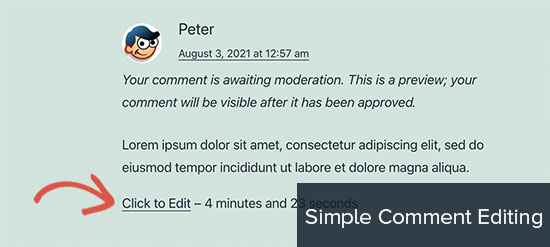
4. ویرایش ساده نظر

ویرایش ساده نظرات به کاربران اجازه می دهد تا به راحتی نظرات خود را در سایت شما ویرایش کنند. گاهی اوقات وقتی یک کاربر نظری ارسال می کند ، بلافاصله متوجه می شود که اشتباه املایی یا اشتباه دیگری داشته است.
این افزونه ها زمان انعطاف پذیری را در اختیار کاربران قرار می دهند که طی آن کاربران می توانند نظرات خود را در سایت شما ویرایش کنند. برای جزئیات بیشتر ، به آموزش ما در مورد نحوه اجازه به کاربران برای ویرایش نظرات در وردپرس نگاه کنید .
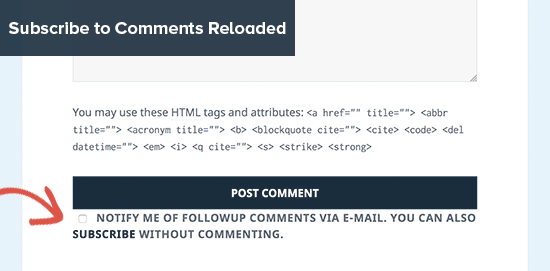
5. مشترک شدن در نظرات Reloaded

مشترک شدن در نظرات Reloaded به کاربران امکان می دهد در صورت وجود نظر جدید در مورد مقاله ، برای اعلان های ایمیل ثبت نام کنند.
نظرات یک راه قوی برای ایجاد جوامع است. اما چگونه مردم می دانند که بعد از خواندن پست شما ، نظر جدیدی وجود دارد؟ این افزونه به آنها امکان می دهد اعلانات نظر جدید دریافت کنند و آنها را به وب سایت شما باز می گرداند.
کاربران می توانند در هر زمان لغو اشتراک کرده و اشتراک های خود را در سایت شما مدیریت کنند. ما یک آموزش دقیق در مورد نحوه اجازه به کاربران برای اشتراک در نظرات در وردپرس با جزئیات بیشتر داریم.
6. WP Mail SMTP

WP Mail SMTP اطمینان حاصل می کند که همه ایمیل های وردپرس شما با موفقیت به صندوق ورودی ارسال می شوند.
وردپرس ایمیل های مهم زیادی از جمله بازنشانی گذرواژه ، حساب های کاربری جدید ، اعلانات نظر و موارد دیگر را ارسال می کند. برخی از افزونه های نظر در این لیست نیز ممکن است برای کاربران شما ایمیل ارسال کنند.
به طور پیش فرض ، نحوه ارسال ایمیل توسط وردپرس غیرقابل اعتماد است و ممکن است ایمیل های شما هرگز به مقصد نرسند. WP Mail SMTP به شما امکان می دهد از یک سرور SMTP مناسب برای ارسال ایمن همه ایمیل های وردپرس خود استفاده کنید.
برای اطلاعات بیشتر ، راهنمای ما را در مورد نحوه رفع مشکل عدم ارسال ایمیل های وردپرس مشاهده کنید .
توجه: همچنین یک نسخه رایگان به نام WP Mail SMTP Lite وجود دارد که قابلیت تحویل ایمیل را برطرف می کند. با این حال ، افزونه رایگان شامل گزارش ایمیل ، مدیریت اعلانات ، تجزیه و تحلیل و چند ویژگی دیگر نیست.
7. زمینه های نظرات وردپرس

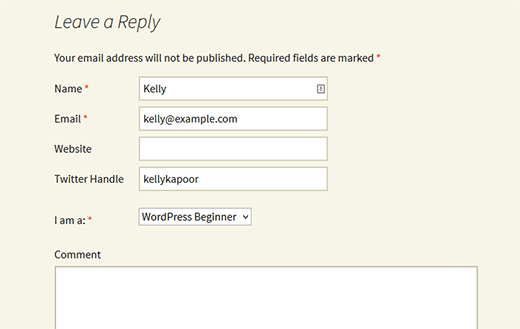
زمینه های نظرات وردپرس به شما امکان می دهد فیلدهای سفارشی خود را به فرم نظر وردپرس اضافه کنید.
به طور پیش فرض ، قسمت نظرات 4 فیلد (نام ، ایمیل ، آدرس وب سایت و پیام) را نشان می دهد. این افزونه به شما امکان می دهد زمینه های بیشتری را به فرم نظر وردپرس خود مانند دسته توییتر ، شماره تلفن مشاغل و هر چیز دیگری که نیاز دارید اضافه کنید.
سپس افزونه داده های ارسال شده از طریق زمینه های سفارشی را به عنوان متا نظر نمایش می دهد. آموزش گام به گام ما در مورد نحوه افزودن زمینه های سفارشی به فرم نظرات در وردپرس را مشاهده کنید .
8. اعلان های بهتر برای وردپرس

Better Notifications برای وردپرس به شما امکان می دهد ایمیل های پیش فرض اعلان های وردپرس را ویرایش کرده و آنها را مطابق با نیازهای خود سفارشی کنید.
تعدادی محرک وجود دارد که می توانید از آنها برای ایجاد ایمیل های اطلاع رسانی سفارشی وردپرس خود استفاده کنید.
به عنوان مثال ، هنگام تأیید نظر ، می توانید یک اعلان برای نویسنده ارسال کنید. همچنین می توانید اعلان های نظر جدید را سفارشی کرده و به جای مدیر سایت برای نویسنده یا ناظر ارسال کنید.
برای جزئیات بیشتر ، آموزش ما در مورد نحوه ایجاد ایمیل های اطلاع رسانی سفارشی وردپرس را ببینید .
9. واکنشهای Remoji

Remoji Reactions به شما امکان می دهد واکنش های فیس بوک را به پست ها و نظرات وبلاگ وردپرس خود اضافه کنید. این روش آسان تر و تعاملی را برای کاربران فراهم می کند تا در وب سایت شما تعامل داشته باشند.
این افزونه همچنین ابزارک هایی را برای نمایش پست های اخیر واکنش نشان داده شده یا بیشترین محتوای مشاهده شده ارائه می دهد. همچنین می توانید واکنش ها را برای کاربران ثبت نشده غیرفعال کنید.
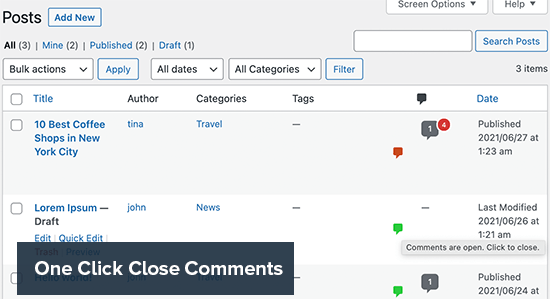
10. یک کلیک بستن نظرات

بستن نظرات با یک کلیک بستن نظرات بر روی هر پست وردپرس را بسیار آسان می کند. به سادگی به صفحه "پست ها" در قسمت مدیریت وردپرس بروید و در کنار پست هایی که نظرات در آنها باز است ، نماد نظر سبز رنگ را مشاهده خواهید کرد.
با کلیک روی نماد ، نظرات مربوط به آن پست بسته می شود و بدون بارگذاری مجدد صفحه ، نماد قرمز می شود. اگر می خواهید نظرات چند پست را به سرعت غیرفعال کنید ، این کار مفید است.
11. غیرفعال کردن نظرات

افزونه Disable Comments دقیقاً همان چیزی را که می گوید انجام می دهد. به شما این امکان را می دهد که به راحتی نظرات در پست ها ، صفحات و انواع پست سفارشی وردپرس خود را غیرفعال کنید.
همچنین می توانید کامنت های وب سایت خود را کاملاً غیرفعال کنید ، و این افزونه حتی به شما امکان می دهد همه نظرات را به طور همزمان حذف کنید.
برای جزئیات بیشتر ، می توانید مقاله ما را در مورد نحوه غیرفعال کردن کاملاً نظرات در وردپرس مشاهده کنید .
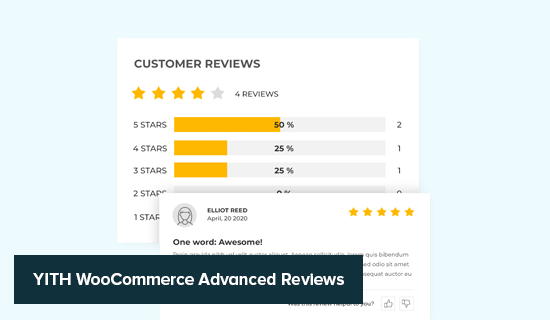
12. YITH WooCommerce بررسی های پیشرفته

YITH WooCommerce Reviews Advanced نظرات WooCommerce شما را به سطح بعدی می برد. بیش از 77 of از خریداران آنلاین قبل از خرید به بررسی مراجعه می کنند.
YITH WooCommerce Reviews به شما امکان می دهد یک بخش نقد و بررسی زیبا برای محصولات خود ایجاد کنید. کاربران می توانند نظرات خود را با عنوان عنوان ، بارگذاری تصاویر ، بالا یا پایین و تعداد انگشت شست و موارد دیگر سفارشی کنند.
به عنوان صاحب فروشگاه ، می توانید نظرات خاصی را مشخص کنید ، نوارهای رتبه بندی را نمایش دهید ، نظرات نامناسب را حذف کنید و موارد دیگر.
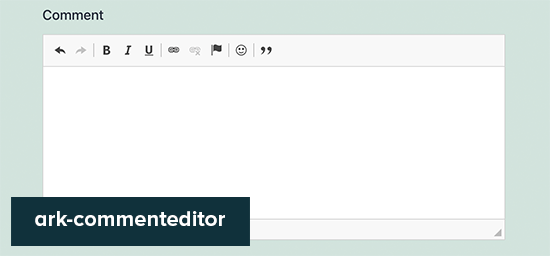
13. آرک-مفسر

Ark-commentitor به شما امکان می دهد ویرایشگر خوب و ساده WYSIWYG را به فرم نظر وردپرس خود اضافه کنید.
به طور پیش فرض ، وردپرس به کاربران اجازه می دهد تا از برخی قالب بندی های اولیه HTML در نظرات خود استفاده کنند. با این حال ، اکثر مردم از آن استفاده نمی کنند زیرا نمی دانند چگونه HTML اضافه کنند.
این افزونه به شما امکان می دهد یک ویرایشگر اصلی با دکمه های قالب بندی در فرم نظر خود ایجاد کنید. می توانید دکمه های قالب بندی را که می خواهید اضافه کنید انتخاب کنید.
14. حذف پیوند نظر و سایر ابزارها

افزونه Comment Link Removal & Other Tools به شما امکان می دهد پیوندها را به راحتی از نظرات وب سایت خود حذف کنید. نظرات هرزنامه مزاحم بزرگی هستند ، اما می توان آنها را به راحتی با افزونه هایی مانند Akismet مدیریت کرد.
با این حال ، گرفتن نظرات هرزنامه دستی با ابزارهای خودکار مانند Akismet دشوارتر است. گذاشتن پیوندها در نظرات وردپرس دلیل اصلی گذاشتن نظرات اسپم در افراد است.
این افزونه پیوندهای کامنت های وردپرس را به طور کامل حذف می کند و از ارسال نظرات ناخواسته به سایت شما جلوگیری می کند.
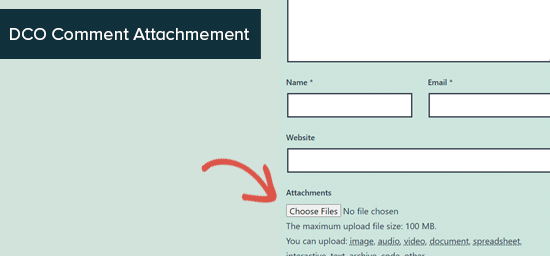
15. پیوست نظر DCO

DCO Comment Attachment به شما امکان می دهد یک قسمت پیوست فایل به فرم نظر وردپرس خود اضافه کنید ، که به کاربران امکان می دهد تصاویر و سایر فایل ها را با نظرات خود بارگذاری کنند.
می توانید نوع فایل هایی را که کاربران می توانند بارگذاری کنند ، تعیین کنید و محدودیتی برای اندازه فایل تعیین کنید. همچنین می توانید پیوست را به همراه خود نظر جاسازی کنید یا آن را به عنوان پیوند نمایش دهید.
16. WPForms

WPForms است بهترین افزونه فرم تماس وردپرس در بازار است. ممکن است همه کاربران شما مایل نباشند در وب سایت شما نظر عمومی بگذارند. با استفاده از WPForms ، می توانید به راحتی فرم بازخورد را به وب سایت خود اضافه کنید. این به کاربران این امکان را می دهد که به صورت خصوصی تماس بگیرند و بازخورد خود را بگذارند.
همچنین می توانید از WPForms برای ایجاد نظرسنجی و آزمونها ، فرم ورود به سیستم و ثبت نام کاربر ، فرمهای خبرنامه ایمیل و موارد دیگر استفاده کنید.
امیدواریم این مقاله به شما در یافتن افزونه های عالی برای بهبود نظرات وردپرس در سایت شما کمک کرده باشد. همچنین ممکن است بخواهید دلیل رایگان بودن وردپرس را بیاموزید یا از مقایسه تخصصی ما با بهترین نرم افزار چت زنده برای مشاغل کوچک دیدن کنید .
اگر این مقاله را دوست داشتید ، لطفاً برای آموزش ویدیویی وردپرس در کانال YouTube ما مشترک شوید . همچنین می توانید ما را در توییتر و فیس بوک پیدا کنید .






















.PNG)